| Главная » Статьи » Заработок в сети |
Установка виджета комментариев ВКонтаткте на сайты в системах Wordpress и Ucoz
| Виджет комментариев ВКонтакте позволит вам значительно упростить жизнь посетителей вашего сайта. Почти каждый пользователь российского интернета имеет свой аккаунт в ВКонтакте, и этот виджет позволит ему, не регистрируясь на сайте и не делая дополнительных усилий, оставить свой комментарий. Вам же это будет удобно тем, что пользователи могут делиться комментариями со своими друзьями, что увеличивает потенциальную аудиторию вашего сайта.
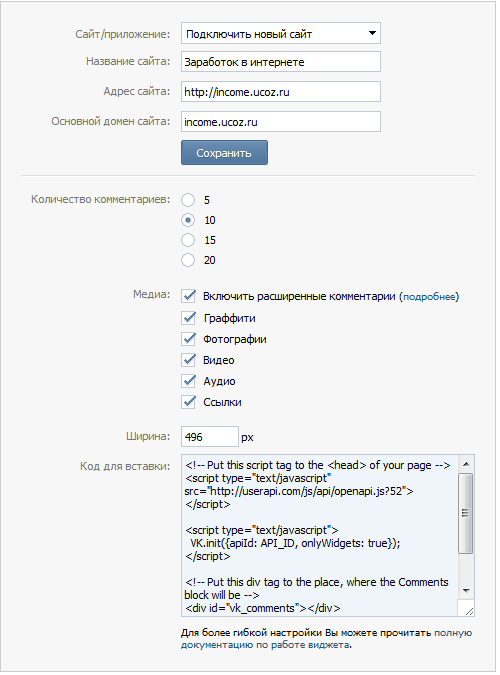
Все, что для этого надо – это перейти на страницу виджета ВКонтакте. Там вы увидите форму настройки внешнего вида виджета. Данная форма имеет следующие настройки:
Code <script type="text/javascript" src="http://userapi.com/js/api/openapi.js?52"></script> Code <script type="text/javascript"> VK.init({apiId: 3025918, onlyWidgets: true});</script> И наконец, в том месте, где будет отображаться виджет, следует установить последнюю часть сгенерированного кода. Этот код необходимо устанавливать в каждом модуле отдельно. Если вы хотите, чтобы комментарии отображались в статьях, новостях и тому подобном, то в «Страница материала и комментариев к нему» после тега $MESSAGE$ надо добавить:
Code <div id="vk_comments"></div><script type="text/javascript">VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});</script> Code <script type="text/javascript" src="http://userapi.com/js/api/openapi.js?52"><script type="text/javascript"> VK.init({apiId: 3025918, onlyWidgets: true});</script> Code <div id="vk_comments"></div><script type="text/javascript">VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});</script> Похожие материалы: | |
| Просмотров: 1772 | Теги: | Рейтинг: 0.0/0 |