| Главная » Статьи » Создание сайта |
Share42.com - сервис для добавления на ваш сайт или блог скрипта панели с кнопками социальных сетей и закладок
| В последнее время все большее значение приобретают
социальные сети. В будущем это влияние усилится, а потому стоит позаботится о распространении
информации о сайте в социальных сетях уже сейчас. Это выгодно как с точки зрения вложений – вы не
тратите на это денег - пользователи сами распространяют информацию про ваш
сайт, так и сточки зрения целевой аудитории – информацию получат те, кому она интересна. Эффективными с этой точки зрения являются различные кнопки
социальных сетей, а в частности те, что позволяют дать прямую ссылку на
материал. Кнопки, предоставляемые самими
социальными сетями типа «Мне нравится» довольно массивны и оформлены
разнонаправленно, поэтому интересна идея объединить их в одну панельку в едином
стиле, позволяющую работу сразу со многими социальными сервисами, сетями и
закладками, что и было сделано на проекте Share42. Достоинства этого проекта описаны на самом сайте, но изложим
их и здесь:
И первое, что вам надо сделать
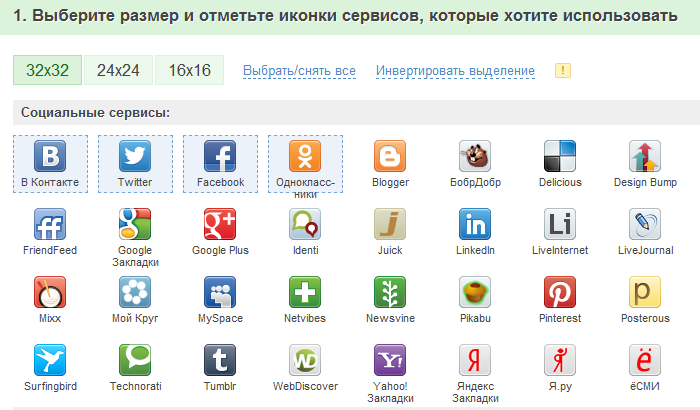
– это выбрать размер иконки для кнопок. Выбирать стоит прежде всего исходя из
дизайна вашего сайта и будущего положения иконки с кнопками. Всего доступны три
типоразмера 32х32, 24х24 и 16х16 пикселей.  Следующий шаг состоит в формировании панельки, на которой
будут расположены кнопки. Чтобы добавить кнопку на панель, ее надо выделить
щелчком мыши, а после перетащить иконки в ряд. В принципе составлять
последовательный ряд не обязано, но это значительно облегчает понимание как
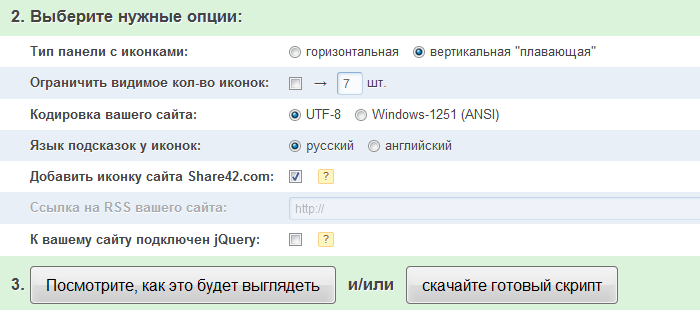
будет выглядеть конечная панель. На третьем шаге надо выбрать дополнительные опции. Первое
это ориентация панельки в пространстве. Горизонтальная хорошо подойдет для
расположения на странице сайта перед или после статьи, а вот плавающая, хорошо
ляжет сбоку страницы вашего сайта, и будет там «плавать». Также вам необходимо выбрать кодировку UTF-8 или
cp1251 – это кодировка вашего сайта, например в системе Ucoz она UTF. Ставить
или нет галочку напротив jQuery, также целиком зависит от настроек вашего
сайта. В любом случае попробуйте и так и так, в результате решение можно найти.
Проделав эти шаги, можно увидеть как будет выглядеть
панелька. На этом этап подготовки закончен, и вам остается только скачать и установить
скрипт на сайт. Далее рассмотрим процесс
установки на примере Ucoz и Wordpress. С системой Drupal я к сожалению не работал.
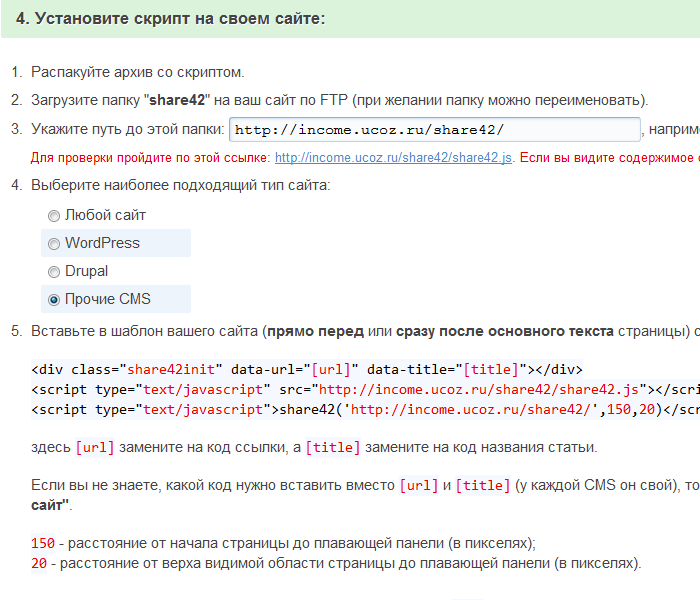
Загрузите скрипт на ваш сайт и создайте там папку share42. В
Wordpress ее можно создать в папке плагинов, например
income.ucoz.ru/wp-content/plugins/share42/,
а в Ucoz в корне сайта income.ucoz.ru/share42/.
В результате у вас там должны оказаться рисунок и скрипт. Проделав эти шаги, остаются только несложные правки кода
вашего сайта для подключения и настройки скрипта. Выберете подходящий тип
сайта, Wordpress или Другой сайт для Ucoz. Далее необходимо вставить код,
предлагаемый share42, на ваш сайт. Для подключения кода в системе Ucoz система выдает код, в
котором необходимо заменить [url] и [title] на $ENTRY_URL$
и $ENTRY_TITLE$ соответственно. После чего
необходимо поместить исправленный код в то место, где вы желаете, чтобы
находилась панелька, обычно это «Страница материала, и комментариев к нему», до
или после зарезервированного тега $MESSAGE$. Этот код надо вставить отдельно
для статей, новостей, каталога файлов, а также для каждого отдельно
подключаемого модуля. Подключение кода в Wordpress немногим легче. Найдите файл /wp-content/themes/название темы/single.php. В этом файле вам надо
сразу после строчки the_content вставить код, сгенерированный системой.
Для вертикальной «плавающей»
панели существует еще два небольших параметра, распложенные в последней строчке
кода – это координаты верхнего левого угла панели. Поэкспериментируйте
немного, для определения наилучшего места. Завершающий шаг – это размещение
кода в таблице стилей. В Ucoz таблица стилей расположена по такому
пути: Главная » Управление дизайном » Таблица
стилей, а в Wordpress
ее можно найти в файле /wp-content/themes/название темы/Style.css.
Тут также нет ничего сложного, скопируйте, код предлагаемый сайтом в конец или
начало этих файлов (лучше в конец). Стоит обратить внимание на такой параметр
как opacity, изменяя его от 0 до 1, вы можете изменять прозрачность меню в различных
состояниях, что дополнительно украсит ваш сайт. На этом все, установка и
настройка панели с социальными кнопками завершена. Если у вас есть желание, вы
можете поблагодарить автора этого скрипта за его труд. Ссылка есть на сайте Share42.
Похожие материалы: | |
| Просмотров: 6187 | Теги: | Рейтинг: 5.0/1 |